這單元我們會以這個咖啡廳網頁的設計稿進行實作的教學。
首先我們在自己的電腦裡建立一個存放咖啡廳網頁程式碼的資料夾,並把它拉進去Visual Studio Code:
建立四個資料夾:
1.image:用來存放網頁會需要用到的所有圖片
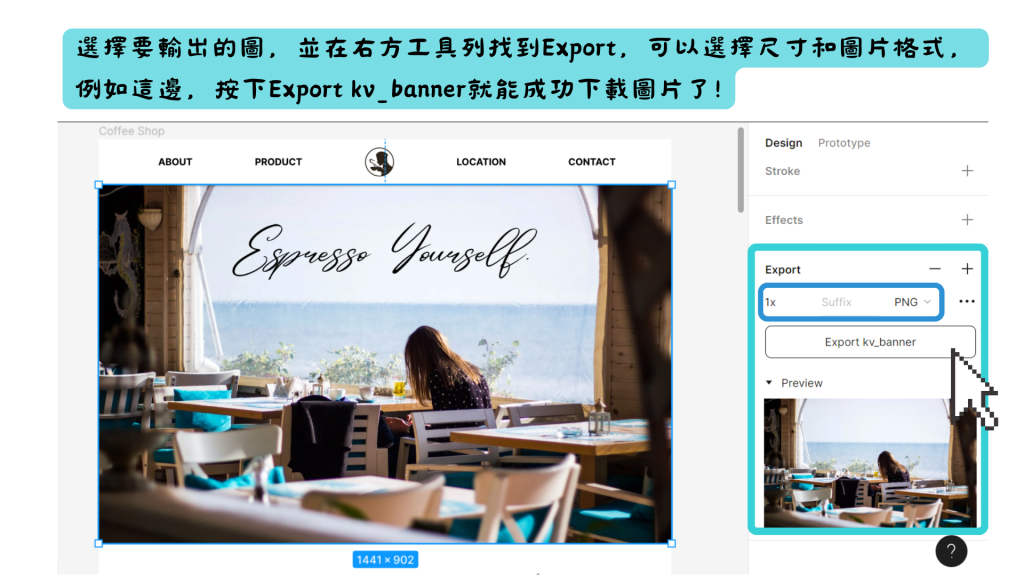
從Figma的設計稿輸出圖:
大家可以練習看看如何出圖,也可以直接在這裡下載所有的圖檔喔!
2.css:用來存放網頁的CSS檔
3.js:用來存放網頁的JS檔
4.library:用來存放網頁會用到的所有資源包(包含Bootstrap、jQuery)
平常在練習寫網頁,你可以通過使用CDN引入這些資源,也就是直接連結到遠端伺服器上的檔案。這樣做有優勢,因為它節省了本地存儲空間,而且可以確保你總是使用最新版本的資源。然而,如果你計劃將你的網頁部署到線上環境,那麼將這些資源下載到你的本地伺服器或網站的根目錄可能更好。這樣,當訪問者打開你的網頁時,資源將來自你自己的伺服器,而不是外部CDN。這可以提高網頁載入速度,並降低因CDN服務中斷或網路問題而導致的網頁載入錯誤的風險。
如果你不知道什麼是CDN,看這邊!
CDN(Content Delivery Network)是一種網路服務,其原理簡單來說是將網站內容存儲在分佈於全球多個地點的伺服器上,這樣你只需要在網頁中添加幾句程式碼引入相關資源,就可以輕鬆啟用這項功能!
Bootatrap CDN
<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous">
</head>
<body>
<!-- 要引入的JS檔統一放在<body>標籤內的最底部,確保網頁在建立結構後才開始執行功能。 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL" crossorigin="anonymous"></script>
</body>
jQuery CDN
<body>
<!-- 引入壓縮(Minified)的CDN檔 -->
<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>
</body>
 後,就讓我們來拆分網頁的架構並撰寫HTML吧!
後,就讓我們來拆分網頁的架構並撰寫HTML吧!
<header>
<ul>
<li><a href="#about">ABOUT</a></li>
<li><a href="#product">PRODUCT</a></li>
<li>
<a href="#top"
><img src="./image/logo_brown.png" alt="The Espresso Emporium Logo"
/></a>
</li>
<li><a href="#location">LOCATION</a></li>
<li><a href="#contact">CONTACT</a></li>
</ul>
</header>
<section class="kv_banner">
<div>
<img src="./image/Espresso Yourself..png" alt="Espresso Yourself" />
</div>
</section>

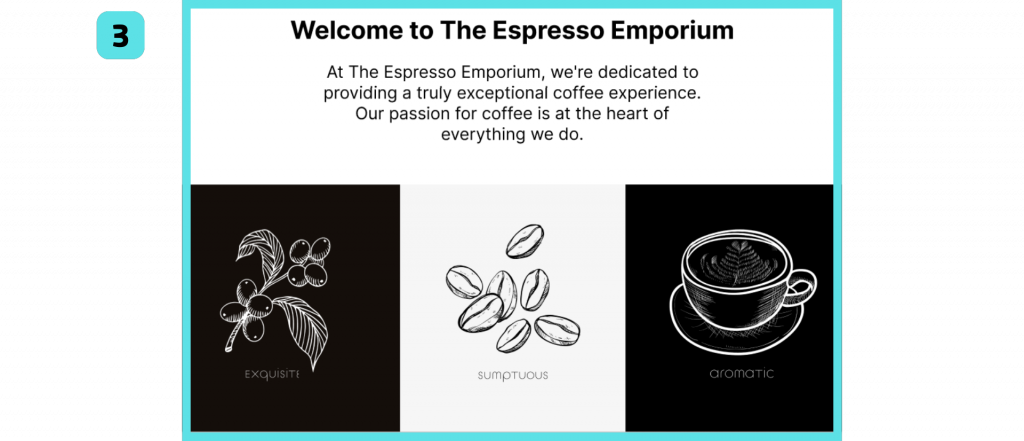
<section class="sec_about" id="about">
<h1>Welcome to The Espresso Emporium</h1>
<p>
At The Espresso Emporium, we're dedicated to providing a truly
exceptional coffee experience. Our passion for coffee is at the heart of
everything we do.
</p>
<div class="sec_about-pic">
<div class="sec_about-pic1">
<img src="./image/exquisite.png" alt="exquiste" />
</div>
<div class="sec_about-pic2">
<img src="./image/sumptuous.png" alt="sumptuous" />
</div>
<div class="sec_about-pic3">
<img src="./image/aromatic.png" alt="aromatic" />
</div>
</div>
</section>

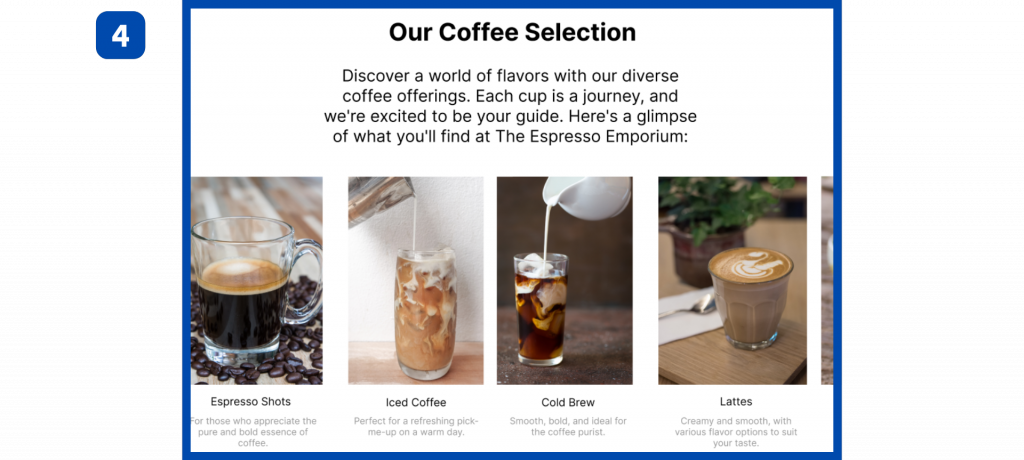
<section class="sec_product" id="product">
<h2>Our Coffee Selection</h2>
<p>
Discover a world of flavors with our diverse coffee offerings. Each cup
is a journey, and we're excited to be your guide. Here's a glimpse of
what you'll find at The Espresso Emporium:
</p>
<!-- 使用貓頭鷹輪播 -->
<div class="owl-carousel owl-theme">
<div class="item">
<img src="./image/Espresso Shots.png" alt="Espresso Shots" />
<h3>Espresso Shots</h3>
<p>For those who appreciate the pure and bold essence of coffee.</p>
</div>
<div class="item">
<img src="./image/Iced Coffee.png" alt="Iced Coffee" />
<h3>Iced Coffee</h3>
<p>Perfect for a refreshing pick-me-up on a warm day.</p>
</div>
<div class="item">
<img src="./image/Cold Brew.png" alt="Cold Brew" />
<h3>Cold Brew</h3>
<p>Smooth, bold, and ideal for the coffee purist.</p>
</div>
<div class="item">
<img src="./image/Lattes.png" alt="Lattes" />
<h3>Lattes</h3>
<p>
Creamy and smooth, with various flavor options to suit your taste.
</p>
</div>
<div class="item">
<img src="./image/Mochas.png" alt="Mochas" />
<h3>Mochas</h3>
<p>A chocolate-infused treat for your coffee cravings.</p>
</div>
<div class="item">
<img src="./image/Cappuccinos.png" alt="Cappuccinos" />
<h3>Cappuccinos</h3>
<p>A delightful balance of espresso, steamed milk, and foam.</p>
</div>
<div class="item">
<img src="./image/Tea Selection.png" alt="Tea Selection" />
<h3>Tea Selection</h3>
<p>
For tea lovers, we offer a range of teas for a different kind of
delight.
</p>
</div>
</div>
</section>

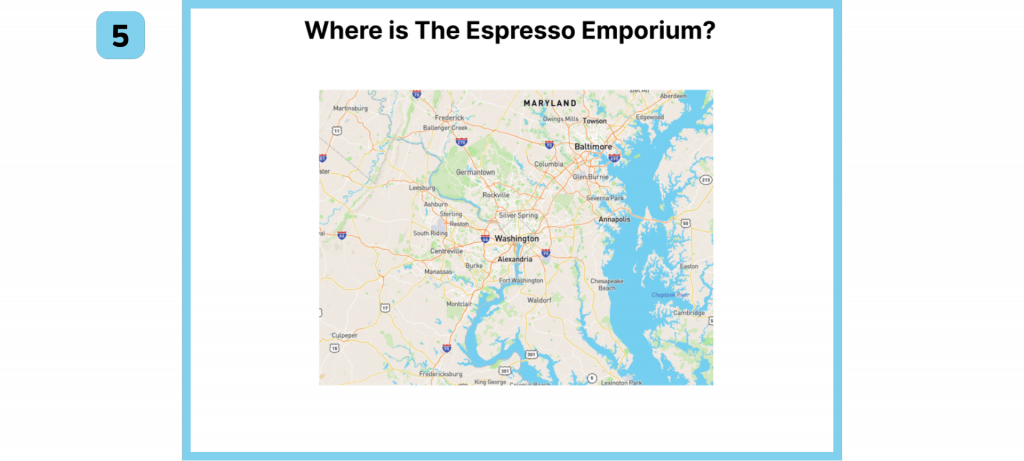
<section class="sec_location" id="location">
<h2>Where is The Espresso Emporium?</h2>
<!-- 嵌入google地圖(這裡假設定位在台北市101) -->
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3615.030752872954!2d121.55863992695312!3d25.03303040000001!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x3442abb6625e6f89%3A0xf3ab83833fbea1dd!2z5Y-w5YyXMTAxL-S4luiyvw!5e0!3m2!1szh-TW!2stw!4v1697122609647!5m2!1szh-TW!2stw"
width="600"
height="450"
style="border: 0"
allowfullscreen=""
loading="lazy"
referrerpolicy="no-referrer-when-downgrade"
></iframe>
</section>

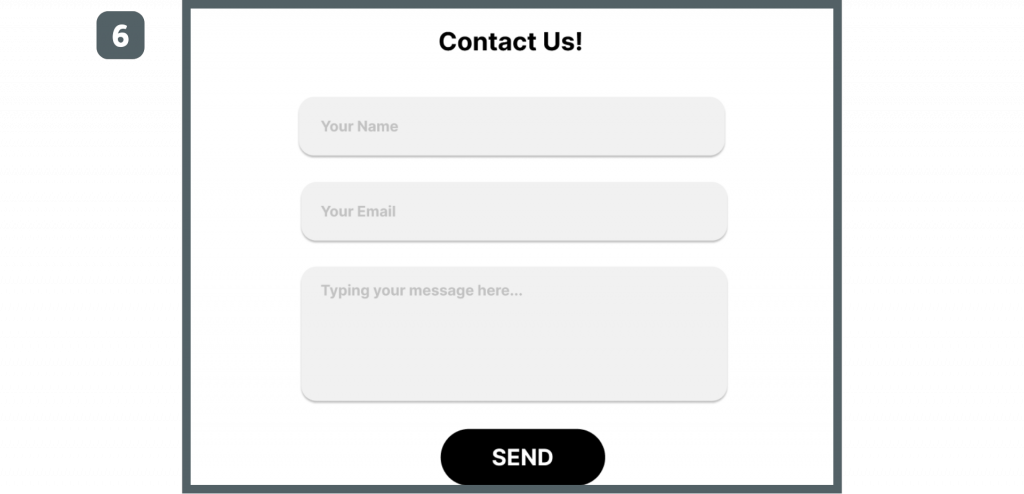
<section class="sec_contact" id="contact">
<h2>Contact Us!</h2>
<form action="" method="POST">
<input id="text" type="text" name="name" required />
<input id="email" type="email" name="email" required />
<textarea
name="suggestion"
id="suggestion"
cols="30"
rows="10"
placeholder="Typing your message here..."
></textarea>
<button type="submit">SEND</button>
</form>
</section>

<footer>
<div class="footer_sec1">
<div>
<img src="./image/logo_white.png" alt="The Espresso Emporium Logo" />
<h4></h4>
</div>
<div>
<ul>
<li><a href="#about">ABOUT</a></li>
<li><a href="#product">PRODUCT</a></li>
<li><a href="#location">LOCATION</a></li>
<li><a href="#contact">CONTACT</a></li>
</ul>
</div>
</div>
<div class="footer_sec2">
<img src="./image/copyright.png" alt="copy right" /><span>2023 The Espresso Emporium</span>
</div>
</footer>
